Предварительное и последующее написание скрипта
При выполнении сложного API-монитора скрипты до и после выполнения позволяют добавлять логику до/после HTTP-запросов монитора (например, для пропуска запроса при определенных условиях, добавления заголовка, изменения содержимого тела или изменения URL). Скрипты основаны на пользовательском коде JavaScript, который выполняется до и/или после выполнения каждого HTTP-запроса. Вы также можете задавать значения в своих скриптах и передавать их как переменные между запросами.
Определение скриптов до и после выполнения
В режиме редактирования включите выполнение до или после скрипта в запросе для отображения редактора кода. По мере ввода редактор отображает встроенную справку с краткими описаниями доступных методов после ввода объектов api, request (для скриптов до выполнения) или response (для скриптов после выполнения).
Вы также можете добавлять скрипты с помощью режима скрипта — просто добавьте скрипт как значение ключей preProcessingScript или postProcessingScript. Однако при таком подходе вы не сможете использовать встроенный помощник метода и вам нужно будет экранировать все специальные символы и переносить строки с помощью обратной косой черты (например, новая строка — \n, двойные кавычки — \", а табуляция — \t).
Объект api может использоваться в скриптах до или после выполнения для хранения и извлечения переменных, выполнения криптографических функций, регистрации данных, пропуска других запросов и многих других функций. Скрипты до выполнения используют объект request для добавления или изменения параметров текущего HTTP-запроса (например, URL, значения заголовков и тело запроса). Скрипты после выполнения используют объект response для доступа к телу ответа, заголовкам и коду состояния текущего HTTP-запроса после получения ответа.
Скрипты до и после выполнения имеют прямой доступ только к данным, полученным в результате текущего запроса. Другими словами, детали ответа доступны только в скрипте после выполнения того же запроса. Чтобы передать информацию другому запросу в том же мониторе, используйте переменную.
Передача переменных
Переменные могут передаваться только в контексте одного выполнения HTTP-монитора. Вам также необходимо убедиться, что при обращении к переменной данные, стоящие за ней, логически доступны для монитора. Например, если вы устанавливаете переменную на основе данных из тела ответа запроса, вы не сможете получить значение в скрипте до выполнения для этого запроса, поскольку на этом этапе содержимое еще не существует.
После установки глобальной переменной с помощью метода api.setValue() вы можете применить ее значение с помощью соглашения {variable_name} с api.getValue() или api.getValues() в последующих скриптах до или после выполнения. Смотрите пример ниже о том, как установить переменную и получить ее с помощью api.setValue() и api.getValue().
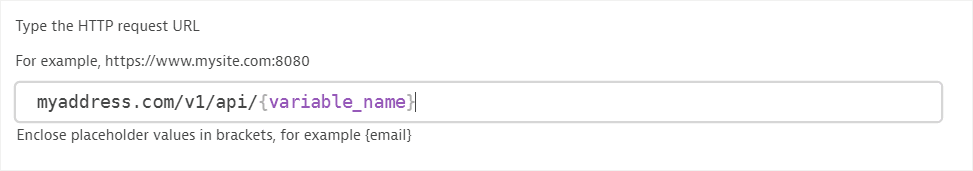
Вы также можете применить значение переменной, установленной ранее, api.setValue() в последующих полях конфигурации HTTP-монитора, используя соглашение {variable_name}. Пользовательский интерфейс информирует вас, когда это возможно.
Имена переменных и ключей имеют ограничение в 100 символов. Значения глобальных переменных имеют ограничение в 5000 символов.
Пример монитора
В этом примере мы выполняем авторизацию OAuth 2.0 с использованием скриптов до и после выполнения, которые извлекают и применяют токен доступа.
HTTP-монитор состоит из двух запросов. Первый запрос извлекает токен доступа, а скрипт после выполнения сохраняет его в переменной bearerToken. Затем мы запускаем второй запрос, где скрипт до выполнения добавляет значение переменной bearerToken в заголовок авторизации запроса.
Запрос 1
URL запроса : https://somesite.com/sso/oauth2/access_token?realm=/somename Метод HTTP : POST Скрипт после выполнения :
| if (response.getStatusCode() != 200) {
api.fail("HTTP error: " + response.getStatusCode()); } var responseBody = response.getResponseBody(); var jsonData = JSON.parse(responseBody); api.setValue("bearerToken", jsonData.access_token); api.info(jsonData.access_token); |
Запрос 2
URL запроса : https://account.somesite.com/rest/user/user%40somesite%2Ecom? Метод HTTP : GET Скрипт до выполнения :
| request.addHeader("Authorization", "Bearer " + api.getValue("bearerToken")); |
Полный скрипт мониторинга
| {
"version": "1.0", "requests": [ { "description": "GET access_token", "url": "https://somesite.com/sso/oauth2/access_token?realm=/somename", "method": "POST", "requestBody": "scope=openid%20read&client_secret=somesecret&grant_type=password&username=user%40somesite%2Ecom&password=password123&client_id=clientid", "configuration": { "requestHeaders": [ { "name": "Content-Type", "value": "application/x-www-form-urlencoded" } ], "acceptAnyCertificate": true, "followRedirects": true }, "preProcessingScript": "", "postProcessingScript": "if (response.getStatusCode() != 200) {\n api.fail(\"HTTP error: \" + response.getStatusCode());\n}\nvar responseBody = response.getResponseBody();\nvar jsonData = JSON.parse(responseBody);\napi.setValue(\"bearerToken\", jsonData.access_token);\napi.info(jsonData.access_token);" }, { "description": "GET tenants", "url": "https://account.somesite.com/rest/user/user%40somesite%2Ecom?", "method": "GET", "requestBody": "", "configuration": { "acceptAnyCertificate": true, "followRedirects": true }, "preProcessingScript": "request.addHeader(\"Authorization\", \"Bearer \" + api.getValue(\"bearerToken\"));", "postProcessingScript": "" } ] } |
Методы написания скрипта
При написании скриптов до и после выполнения вы можете использовать следующие методы в своем коде JavaScript. Редактор скриптов имеет встроенное руководство по синтаксису с опережающим вводом и проверку синтаксиса.
Сохранение и извлечение значений через HTTP-запросы
api.setValue(key, value)— Устанавливаетvalueдляkey. Используйте отдельный экземплярapi.setValue()для каждой пары ключ-значение, которую вы хотите указать.api.getValue(key)— Получает значениеkey, установленное ранееapi.setValue().api.getValues()— Возвращает объект, содержащий пары ключ-значение, которые были ранее установлены с помощьюapi.setValue().
Имена переменных и ключей имеют ограничение в 100 символов. Значения глобальных переменных имеют ограничение в 5000 символов.
Отметить запросы как невыполненные или завершенные
api.fail(message)— Отмечает запрос как неудавшийся, указываяmessageв качестве причины, и отмечает выполнение монитора как неудавшееся. Параметрmessageимеет ограничение в 1000 символов.messageотображается как сообщение об ошибке на карточке События на странице сведений о мониторе HTTP. Пользовательские сообщения логов также отображаются в атрибутеcustomLogsв сведениях о выполнении монитора HTTP .api.finish()— Завершает запрос, чтобы был выполнен следующий запрос.
Пропустить HTTP-запросы
Эти методы пропускают HTTP-запросы после завершения текущего запроса.
api.skipNextRequest()— Пропускает выполнение следующего запроса.api.skipNextRequests(n)— Пропускает выполнение следующихnпоследовательных запросов.api.skipRequest(requestIndex)— Пропускает выполнение запроса с индексомrequestIndex. Номера индексов запросов начинаются с1и соответствуют номерам запросов, отображаемым в веб-интерфейсе.api.skipRequests(requestIndexes)— Пропускает выполнение нескольких запросовrequestIndexes; Int32Array указывает запросы, которые нужно пропустить, например,api.skipRequests(new Int32Array([2,4])). Вы также можете сначала определить массив, а затем ссылаться на него, например,api.skipRequests(x), гдеx=new Int32Array([2,4])уже определено.
Базовое ведение логов
api.info(message)— Регистрирует,messageиспользуяinfoуровень логов.api.warn(message)— Регистрирует,messageиспользуяwarningуровень логов.api.error(message)— Регистрирует,messageиспользуяerrorуровень логов.
Параметр message имеет ограничение в 1000 символов. Сообщения регистрируются в файле vuc-http-custom.log, сохраненном в каталоге логов АктивногоШлюза, который доступен для частных синтетических расположений. Пользовательские сообщения логов также отображаются в атрибуте customLogs в сведениях о выполнении HTTP-монитора .
Базовая кодировка
api.urlEncode(url)— Преобразует строкуurlвapplication/x-www-form-urlencodedв формат MIME.api.base64UrlEncode(urlToEncode)— Кодирует входные данные (urlToEncode) с использованием кодировки Base64URL.api base64UrlDecode(encodedUrl)— Декодирует входные данные Base64URL (encodedUrl).
api.HMACSHA256(message, secret)— Создает хэш Base64 с использованием HMAC-SHA256, гдеmessage— текст, который требуется закодировать;secret— секретный ключ.api.btoa(value)— Создает строку ASCII в кодировке Base64 (value) из строки двоичных данных.api.atob(value)— Декодирует строку ASCII в кодировке Base64 (value) в двоичную строку. Входная строка должна быть представлением Base64 допустимой строки UTF-8. Для более универсального декодирования Base64 используйте функциюapi.base64decode(). Параметрvalueимеет ограничение в 10 000 символов.
Генерировать случайные значения
api.randomNextInt()— Возвращает псевдослучайное, равномерно распределенное значениеint.api.randomNextIntWithBound(value)— Возвращает псевдослучайное, равномерно распределенное значениеintмежду 0 (включительно) и указанным (исключая)value.api.randomNextFloat()— Возвращает псевдослучайное, равномерно распределенное значение с плавающей точкой.api.randomNextLong()— Возвращает псевдослучайное, равномерно распределенное длинное значение.api.randomString(numberOfChars, supportedChars)— Создает случайную строку, длина которой равна количеству символов (numberOfChars); символы выбираются из набора символов, указанного в виде строки (supportedChars). Оба параметра имеют ограничение в 5000 символов.
Форматирование даты
api.dateToFormat(timestamp, format)— Возвращает входные данныеtimestampв указанном форматеformatна основе класса Java SimpleDateFormat. Времяtimestampдолжно быть в формате UNIX Epoch.api.date()— Возвращает текущую дату в виде необработанного значения в миллисекундах на основе эпохи UNIX.
Пример:
| api.setValue("dateToFormat", api.dateToFormat("1346524199000", "dd/MM/yy"));
api.setValue("dateToFormatCurrentDate", api.dateToFormat(api.date(), "dd/MM/yy")); |
Извлечь данные
api.UUID()— Возвращает универсальный уникальный идентификатор.
api.getContext().location.name— Возвращает имя частного или публичного расположения, из которого выполняется монитор. Это полезно при применении условной логики на основе расположения выполнения (например, при использовании различных данных для входа в каждое расположение) или для записи в логи, как показано в примере ниже. Пример:
| api.setValue("dateToFormat", api.dateToFormat("1346524199000", "dd/MM/yy"));
api.setValue("dateToFormatCurrentDate", api.dateToFormat(api.date(), "dd/MM/yy")); |
api.getCredential(id, type)— Извлекает значение учетных данных, учитывая идентификатор учетных данных (id) и (type), который может бытьusername,password, илиtoken. Вам необходимо предоставить точное значение одного из предложений автозаполнения для идентификатора учетных данных; использование динамических идентификаторов, таких как переменные, не поддерживается. Список состоит только из тех учетных данных, к которым у вас есть доступ . Для частных синтетических местоположений требуется ActiveGate версии 1.212+ . В целях безопасности мы рекомендуем использовать только специальные тестовые учетные данные для синтетических мониторов. Пример: