Действия пользователя
Применение Ключ-АСТРОМ / Мониторинг реального пользователя / Основные понятия / Действия пользователя
Действие пользователя — это взаимодействие с интерфейсом конечного пользователя, которое включает вызов веб-сервера, который потенциально может иметь несколько вложенных вызовов. Это преобразование из одного представления в другое, которое запускается пользовательским вводом, например, загрузкой страницы, щелчком или касанием.
Типы действий пользователя
В Ключ-АСТРОМ доступны следующие типы действий пользователя:
- Загрузить действие
- XHR-действие
- Пользовательское действие
Основное различие между этими типами действий заключается в способе расчета продолжительности действия и списке доступных метрик.
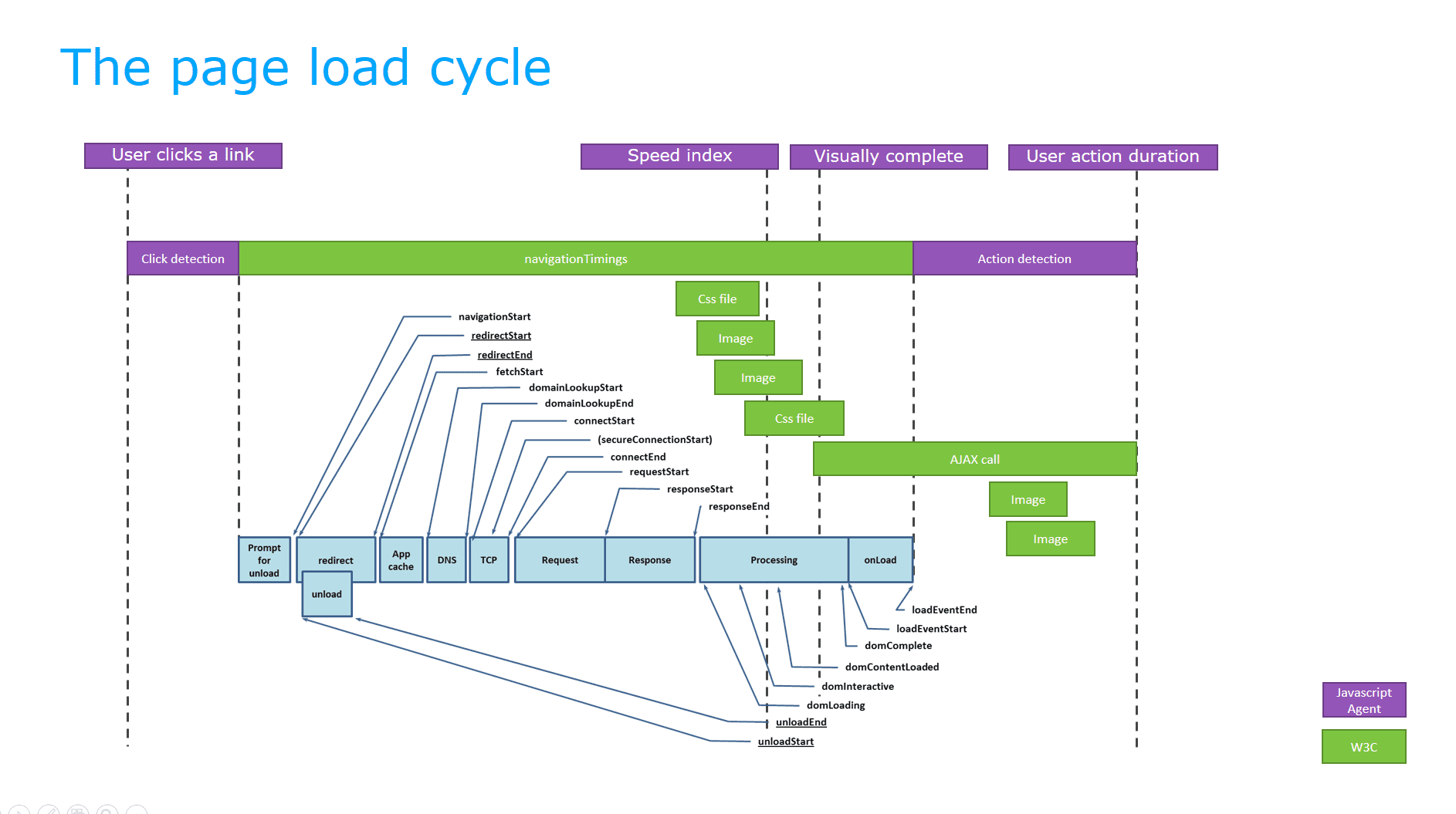
Загрузить действие
Действие загрузки определяется как фактическая загрузка страницы в вашем браузере. Если вы введете URL-адрес в браузере и нажмете Enter , произойдет действие загрузки. Во время этого типа действия загружаются многие ресурсы, включая изображения, HTML и CSS.
Продолжительность действия в данном случае — это время, необходимое для полного действия нагрузки. В частности, время начала действия пользователя равно времени W3C navigationStart. Если этот атрибут недоступен, время начала равно времени инициализации RUM JavaScript в браузере. Время окончания — это когда последний onloadобработчик завершил свою задачу. Обработчик onload— это обработчик событий в JavaScript, который используется для вызова выполнения JavaScript после полной загрузки страницы, фрейма или изображения. Если какие -либо XMLHttpRequestsиз них запущены onloadобработчиком, действие пользователя завершается по XMLHttpRequestзавершении.
Тайминги действий пользователя
Следующие меры используются для составления графика продолжительности конкретных шагов в процессе воздействия нагрузки.
| Мера | Описание | Определение с точки зрения спецификации W3C |
|---|---|---|
| DNS | Время, потраченное на разрешение доменных имен. | window.performance.timing.domainLookupEnd - window.performance.timing.domainLookupStart
|
| TCP | Время, затраченное на установление сокетного соединения браузера с веб-сервером. | window.performance.timing.connectEnd - window.performance.timing.connectStart
|
| SSL | Время, затраченное на установление безопасного сокетного соединения браузера с веб-сервером. | window.performance.timing.connectEnd - window.performance.timing.secureConnectionStart
|
| перенаправить | Время, потраченное на переадресацию HTTP. | window.performance.timing.redirectEnd - window.performance.timing.redirectStart
|
| Запрос | Время ожидания первого байта ответа документа. | window.performance.timing.responseStart - window.performance.timing.requestStart
|
| Ответ | Время, затраченное на загрузку ответа на документ. | window.performance.timing.responseEnd - window.performance.timing.responseStart
|
| ТТФБ | Время, когда первый байт ответа от сервера поступает клиенту. | window.performance.timing.responseStart
|
| Сетевое время | Время, необходимое для перенаправления, разрешения DNS и установления TCP-соединения. | window.performance.timing.responseEnd - window.performance.timing.fetchStart - (window.performance.timing.responseStart - window.performance.timing.requestStart)
|
| Время сервера | Время, потраченное на получение запроса и отправку ответа обратно клиенту. | window.performance.timing.responseStart - window.performance.timing.requestStart
|
| Время обработки | Время между загрузкой DOM и началом события Load. | window.performance.timing.loadEventEnd - window.performance.timing.domLoading
|
| Кэш приложения | Время, потраченное на проверку соответствующих кешей приложений. | window.performance.timing.domainLookupStart - window.performance.timing.fetchStart
|
| Время интерфейса | Время, затраченное в браузере на выполнение JavaScript и отрисовку страницы. | User Action Duration - Server Time - Network Time
|
| Ондомконтентенлоадед | Время, затраченное на выполнение обработчиков OnDomContentLoaded. | window.performance.timing.domContentLoaded - window.performance.timing.domLoading
|
| В процессе | Время, затрачиваемое на выполнение обработчиков OnLoad. | window.performance.timing.loadEventEnd - window.performance.timing.loadEventStart
|
| Перезвонить | Время, потраченное на выполнение обратных вызовов XHR. | -
|
| Первая краска | Время, затрачиваемое с момента навигации до отображения браузером первого фонового элемента не по умолчанию. | -
|
| Начало первого ввода | Время, когда пользователь впервые взаимодействует со страницей, например, щелкает элемент пользовательского интерфейса. | -
|
| Задержка первого ввода | Время, прошедшее с момента первого ввода до момента, когда браузер сможет ответить на это взаимодействие. | -
|
| Первая содержательная краска | Время, затрачиваемое с момента навигации до отображения браузером первой части содержимого, например текста или изображений. | -
|
| Самая большая содержательная краска | Время, прошедшее от навигации до полного отображения самого большого элемента содержимого в области просмотра. | -
|
| Совокупный сдвиг макета | Сумма всех индивидуальных оценок смещения макета для каждого «неожиданного» смещения макета, происходящего во время действия загрузки. | -
|
| Визуально полный | Время, когда весь контент в видимой области браузера был полностью отрендерен. | -
|
| Индекс скорости | Среднее время, в течение которого отображаются видимые части страницы. Более низкий индекс скорости означает, что большая часть страницы отображается очень быстро. | -
|
| Длительность действия пользователя | Время между первоначальным вводом данных пользователем и полной загрузкой страницы. Также включает время загрузки запросов XHR, инициированных ранее, loadEventEndи время загрузки динамических ресурсов и выполнения скриптов, вызванных модификациями DOM.
|
-
|
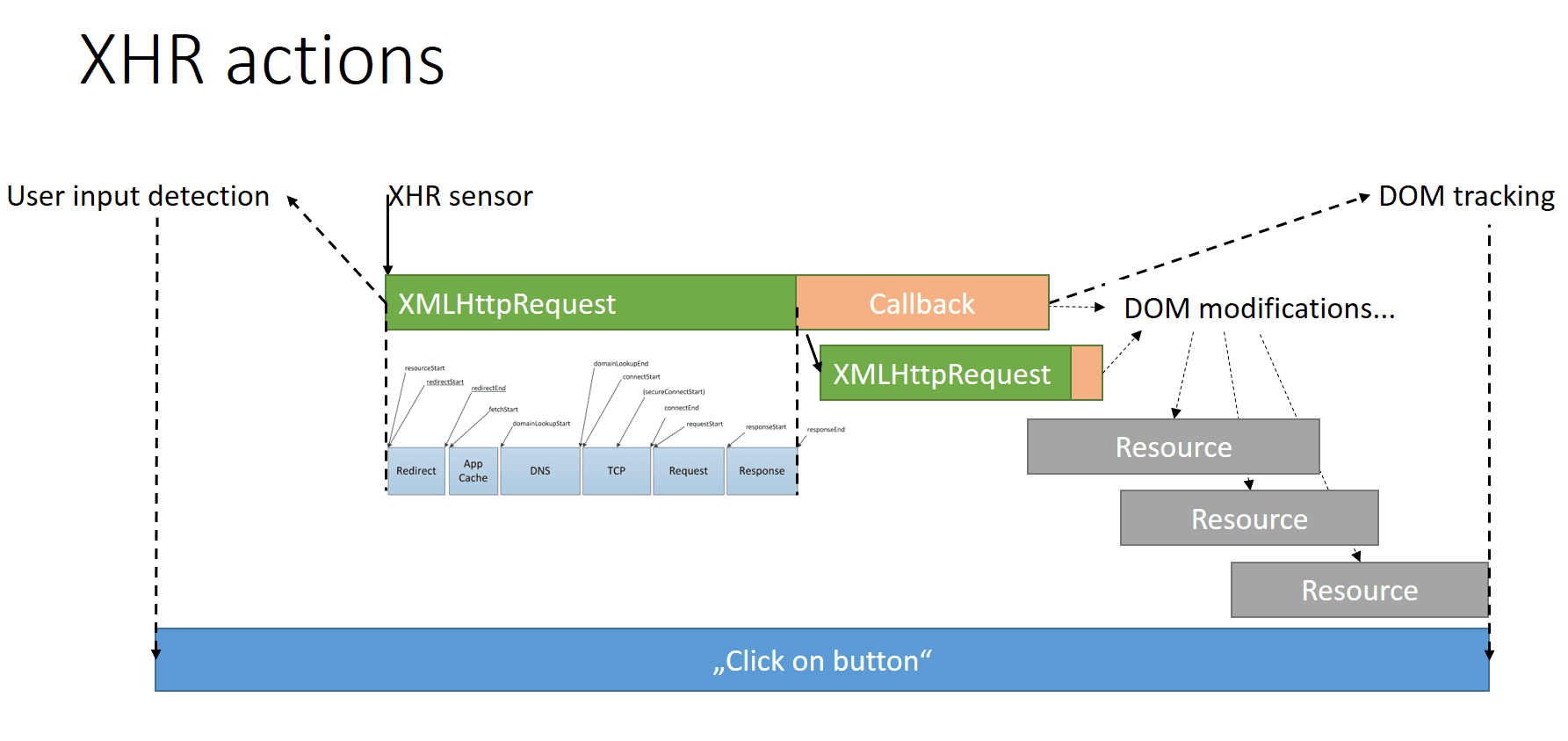
XHR-действие
Большинство современных приложений, включая одностраничные приложения, полагаются на одно действие загрузки, которое загружает платформу и инициализирует страницу. После этого DOM страницы изменяется через JavaScript, а вся связь с веб-сервером осуществляется через файлы XmlHttpRequest.
Ключ-АСТРОМ постоянно отслеживает взаимодействие пользователей с каждой страницей. Если взаимодействие пользователя приводит к вызову XmlHttpRequestsили fetch()звонку, создается действие XHR. Ключ-АСТРОМ также определяет, активируются ли дополнительные XHR при обратном вызове исходного XHR и так далее. В этом случае Ключ-АСТРОМ ожидает завершения всех запросов. Отслеживая DOM, Ключ-АСТРОМ также может идентифицировать ресурсы, которые были добавлены в обратные вызовы. Затем Ключ-АСТРОМ ждет, пока эти ресурсы не закончат загрузку, прежде чем завершить действие.
Действие XHR начинается с щелчка пользователем элемента управления на веб-странице. Все метрики рассчитываются по отношению к этому моменту времени и основаны на начальном XHR, который инициирует действие пользователя.
Обнаруженные типы взаимодействия
Real User Monitoring обнаруживает в вашем приложении следующие типы взаимодействия:
- Нажатие
- Двойной клик
- Мышь вниз
- Мышь вверх
- Прокрутить
- Ключ вниз
- Ключ вверх
- Сенсорный старт
- Нажмите конец
- Изменять
Для веб-приложений Чтобы выбрать, какие типы взаимодействия должны фиксироваться автоматически
- В меню Ключ-АСТРОМ выберите Web .
- Выберите приложение, которое вы хотите настроить.
- В правом верхнем углу страницы обзора приложения выберите Дополнительно ( … ) > Изменить .
- В настройках приложения перейдите в « Захват » > « Дополнительные настройки » .
- Прокрутите вниз до разделов Wrappers for addEventListener и attachEvent и используйте переключатели, чтобы включить или исключить захват типов взаимодействия.
Получить API
Fetch API предоставляет интерфейс для получения ресурсов, включая ресурсы по сети. Он похож на XMLHttpRequest, но API предоставляет более гибкий набор функций. Общие определения Request, Responseи других объектов сетевых запросов в Fetch позволяют использовать их в любое время, когда они необходимы, будь то сервисные работники, Cache API или все, что обрабатывает или изменяет запросы и ответы. Fetch также поддерживает совместное использование ресурсов между источниками (CORS).
Действия пользователя, основанные на Fetch API, отображаются в Ключ-АСТРОМ как действия XHR. Вы можете настроить RUM для автоматического обнаружения и сбора информации о запросах Fetch API .
Пользовательское действие пользователя
Вместо того, чтобы полагаться на генерацию действий пользователя по умолчанию, вы можете настроить мониторинг реальных пользователей, добавив дополнительные действия пользователя непосредственно в HTML-код вашего приложения. Это может быть полезно, если наша автоматическая генерация действий пользователя не улавливает определенные действия или вы хотите ввести в мониторинг вашего приложения определенные детализированные тайминги. Например, вы можете измерить, сколько времени требуется, чтобы открыть раскрывающееся меню, состоящее только из JavaScript, или вы можете измерить время выполнения некоторого кода JavaScript. Чтобы определить дополнительные действия, используйте RUM JavaScript API .
Длительность действия пользователя
Ниже вы можете найти информацию об участниках действий пользователей и максимальной продолжительности действий пользователей в Ключ-АСТРОМ.
Авторы действий пользователя
Продолжительность действия пользователя можно разделить на три составляющие:
- Время сервера : время, затраченное на стороне сервера.
- Сетевое время : время, необходимое для передачи данных.
- Время внешнего интерфейса : время, необходимое браузеру для отображения страницы.
Эти компоненты влияют на общую продолжительность действия пользователя.
Длительность действия пользователя рассчитывается следующим образом:
- Продолжительность действия пользователя = (
loadEventEndилиendTimeOfLastXHR) -actionStart
куда:
actionStart:navigationStartдля загрузки страницы или «времени клика» для действий XHR и переходов пользователя, таких как нажатие кнопки или ссылки.endTimeOfLastXHR: когда вызовы XHR инициируются во время процесса и не завершены до этого , то вместо времениloadEventEndиспользуется время окончания последнего вызова XHR.loadEventEnd
Участники действий пользователя рассчитываются следующим образом:
- Время сервера =
responseStart-requestStart - Сетевое время = (
requestStart-actionStart) + (responseEnd-responseStart) - Время интерфейса =
User action duration-Server time-Network time
Ниже вы можете просмотреть примеры участников действия пользователя:
Участники действий пользователя для одного экземпляра действия пользователя в сеансе пользователя
Участники действий пользователя, объединенные для одного действия пользователя, другими словами, для всех экземпляров действий пользователя.
Участники действий пользователя, объединенные для всего приложения
Максимальная продолжительность действия пользователя
Максимальная продолжительность действия пользователя зависит от типа приложения.
Максимальная продолжительность действия веб-пользователя составляет 3 минуты. Когда действие пользователя занимает больше времени, Ключ-АСТРОМ сообщает о таком действии как о 3-минутном действии.
Правила именования действий пользователя
Многие приложения позволяют пользователям достигать одной и той же цели, используя разные элементы управления пользовательского интерфейса и следуя разными путями. При наблюдении за такими приложениями может быть сложно различить действия, которые имеют одинаковый результат и цель, но выполняются с использованием разных частей пользовательского интерфейса приложения. Аналогичным образом, если приложение переведено на несколько языков, одна и та же функция приложения или элемент пользовательского интерфейса могут появляться под разными именами. С помощью правил именования действий пользователя Ключ-АСТРОМ может обнаруживать такие незначительные вариации и интеллектуально группировать действия пользователя, которые достигают одной и той же цели, в логические группы для мониторинга.
Ключ-АСТРОМ автоматически удаляет определенные общие sessionidтокены из имен действий пользователя, например, jsessionidдля контейнеров Java, по умолчанию sessionidдля PHP CFIDи CFTOKENдля ColdFusion. Тем не менее, существует множество вариантов идентификатора сеанса, которые могут присутствовать в вашей среде. Если Ключ-АСТРОМ не распознает и не удаляет идентификаторы сеансов автоматически из определенных имен действий пользователя, с которыми вы сталкиваетесь, вам необходимо настроить собственные правила именования для этих действий пользователя.
Обнаружение имени действия
Ключ-АСТРОМ пытается присвоить действиям осмысленные имена. Для этого он проверяет несколько свойств действия, таких как внутренний HTML, заголовок и подсказка HTML-элемента, запускающего действие. Этот элемент может быть либо кнопкой, либо якорем. Он также пытается получить заголовок, если имеется более сложная структура HTML с несколькими вложенными тегами.
Установить имя действия с data-dtnameнастраиваемым атрибутом
Если стандартное определение имени действия не подходит для ваших целей, вы можете установить data-dtnameнастраиваемый атрибут в тегах HTML и использовать его в качестве подписи. Например, следующее действие:
<label for="txtFirstname">Firstname</label> <input data-dtname="Firstname Text Input" type="text" value="firstname" name="firstname" title="Firstname" id="txtFirstname" />
можно присвоить click on "Firstname Text Input"заголовок.
Чтобы настраиваемый атрибут отображался как имя действия пользователя, вам также необходимо настроить правило именования , которое включает {elementIdentifier (default)}заполнитель.
Если вы используете разные имена атрибутов для разных инструментов, вы можете установить альтернативу тому data-dtname, что Ключ-АСТРОМ может использовать для именования действий пользователя.
Разрешение подписей к действиям
RUM JavaScript использует несколько методов для выбора имени, которое лучше всего подходит для действия. Он начинается с самого внутреннего узла HTML, по которому щелкнули, например кнопки, тега изображения или ссылки, и проверяет следующее в порядке приоритета:
data-dtnameатрибутnodeName, такие как изображение, якорь или ввод . Он останавливается, когдаhtmlтег,bodyтег,headтег илиdocumentэлемент найдены.innerTextили жеtextContent
Если ни один из них не возвращает приемлемый результат, RUM JavaScript начинает применять рекурсивный алгоритм, который проверяет разные вещи в зависимости nodeNameот проверяемого в данный момент узла HTML. Если ничего не найдено, проверяется родительский узел.
Ключевые действия пользователя
Большинство приложений, как веб-, так и мобильных, включают в себя действия пользователя, которые особенно важны для успеха вашего цифрового бизнеса. Примерами таких действий являются регистрация, оформление заказа и поиск продукта. Выполнение таких ключевых пользовательских действий может занимать больше времени, чем другие, или их продолжительность может быть короче средней.
Например, предположим, что вы установили глобальный порог Apdex на 3 секунды. Хотя этот порог может быть приемлемым для большинства действий пользователя, он может быть неприемлем для действия пользователя при регистрации. В качестве альтернативы, поисковое действие может быть довольно сложным и требует больше времени, чем отведенные 3 секунды.
С помощью функции ключевого действия пользователя вы можете настроить пороговые значения Apdex для каждого из этих действий пользователя. Вы можете использовать эту функцию для отслеживания ключевых действий с помощью специальной плитки панели мониторинга и отслеживания исторических тенденций.
Вы можете определить до 500 ключевых действий пользователя для каждой среды во всех ваших приложениях и до 100 ключевых действий пользователя для каждого приложения.
Когда вы достигнете максимального ограничения ключевых действий пользователя, рассмотрите возможность использования вычисляемых метрик для мониторинга реальных пользователей , которые предлагают аналогичные возможности.
Отметить действие пользователя как ключевое действие пользователя
Веб-приложения
- В меню Ключ-АСТРОМ выберите Web .
- Выберите приложение и прокрутите вниз до раздела «Три основных действия пользователя » .
- Выберите Просмотреть полную информацию .
- Перейдите на вкладку 100 основных действий пользователя и выберите действие пользователя. Откроется страница сведений о действиях пользователя.
- В правом верхнем углу страницы сведений о действиях пользователя выберите Отметить как ключевое действие пользователя .
Закрепить ключевое действие пользователя на панели инструментов
Веб-приложения
- В меню Ключ-АСТРОМ выберите Web .
- Выберите приложение и прокрутите вниз до раздела «Три основных действия пользователя » .
- Выберите Просмотреть полную информацию .
- Перейдите на вкладку Основные действия пользователя и выберите необходимое ключевое действие пользователя. Откроется страница сведений о действиях пользователя.
- В правом верхнем углу страницы сведений о действиях пользователя выберите Закрепить на информационной панели .
Настройте рейтинг Apdex для ключевого действия пользователя
Веб-приложения
- В меню Ключ-АСТРОМ выберите Web .
- Выберите приложение и прокрутите вниз до раздела «Три основных действия пользователя » .
- Выберите Просмотреть полную информацию .
- Перейдите на вкладку Основные действия пользователя и выберите необходимое ключевое действие пользователя. Откроется страница сведений о действиях пользователя.
- В правом верхнем углу страницы сведений о действиях пользователя выберите Дополнительно ( … ) > Изменить > Ключевой показатель эффективности .
- Используйте ползунок, чтобы настроить пороги Apdex.