Настройка мониторов браузера
Настройка мониторов браузера
Легко настраивайте мониторы браузера при первой настройке и в любое время после этого.
Во время создания монитора браузера (один URL или clickpath) параметры конфигурации появляются после выбора Создать монитор браузера. Эти параметры являются подмножеством полного набора, доступного в режиме редактирования (описанном ниже) после развертывания монитора. Например, вы можете установить пороговые значения производительности или доступности только после создания монитора.
Настройте существующий монитор браузера
Для настройки/редактирования существующего монитора браузера с одним URL-адресом или clickpath браузера
- Перейдите в раздел Синтетика.
- Выберите браузерный монитор, который вы хотите настроить.
- Выберите Правка из быстрых ссылок, чтобы перейти к настройкам монитора. В качестве альтернативы вы можете перейти в раздел Синтетика, установить флажок рядом с монитором, который вы хотите отредактировать, и выбрать Редактировать в нижней части страницы.
- Просмотрите вкладки настроек монитора слева, чтобы настроить параметры (см. пояснения ниже — часть этих параметров доступна при первой настройке монитора).
- Основное
- Записанный clickpath
- Частота и локации
- Обработка сбоев
- Пороги производительности
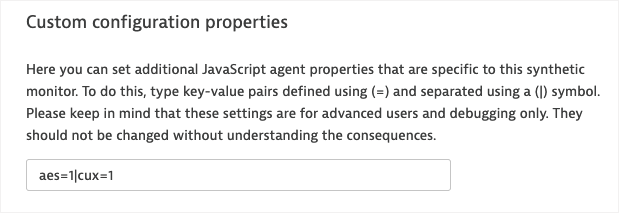
- Расширенная настройка
- Метрики
- Сохраните изменения в правом нижнем углу после завершения редактирования монитора (вы также можете отменить изменения).
Основное
Укажите имя монитора. Имя ограничено 500 символами.
Для мониторов браузера с одним URL-адресом вы можете изменить URL-адрес HTTP/HTTPS вашего монитора. (Для clickpath эта информация фиксируется в событии Navigate)
Профиль устройства
Свойства эмулируемого устройства: профиль/тип устройства , ориентация, размер экрана , пропускная способность и пользовательский агент.
Профиль устройства по умолчанию — Desktop.
- Для профилей мобильных устройств (включая планшеты) можно выбрать ориентацию и пропускную способность. Пользовательский агент выбирается автоматически, но его можно изменить.
- Для пользовательского устройства укажите, является ли устройство мобильным устройством , и выберите ориентацию, пропускную способность и размер экрана. Этот профиль использует пользовательский агент Ключ-АСТРОМ по умолчанию, который можно изменить.
- Для профилей настольных компьютеров и ноутбуков вы можете выбрать Bandwidth. Эти профили используют пользовательский агент Ключ-АСТРОМ по умолчанию.
| Ограничения пропускной способности
Ниже приведены параметры регулирования полосы пропускания синтетического мониторинга и их имитированные скорости и задержки:
|
| Если на вашем мониторе есть устройство, которого больше нет в списке
Все настройки устройства (такие как размер экрана, пропускная способность и ориентация) остаются прежними; выбор устройства меняется на Пользовательский. |
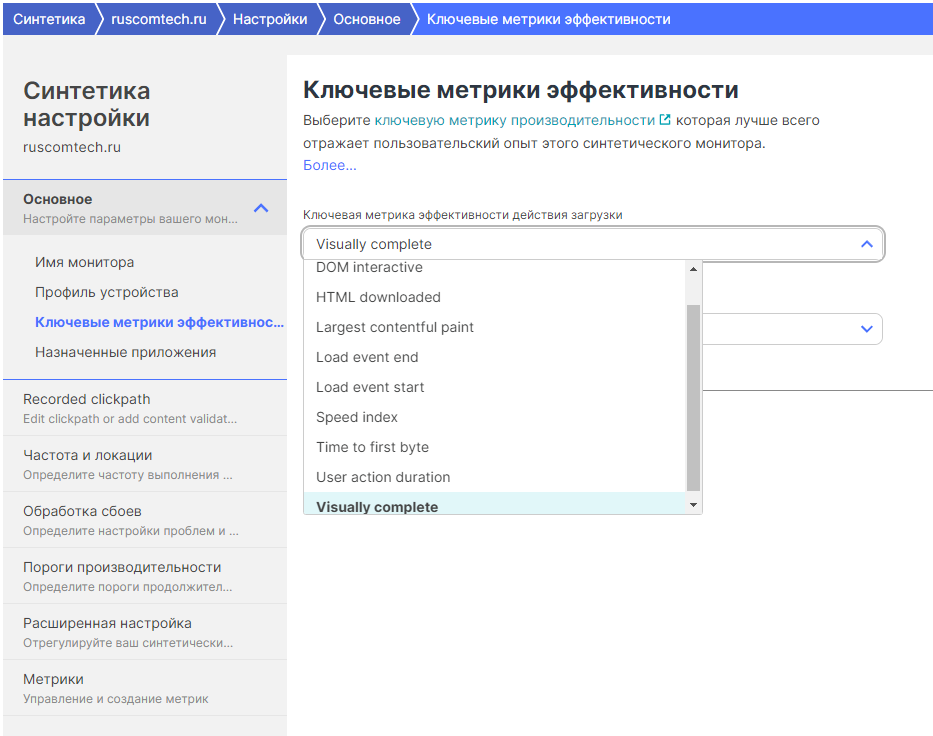
Ключевые метрики эффективности
Эта настройка доступна только в режиме редактирования.
Вы можете выбрать одну ключевую метрику производительности для каждого действия загрузки и действия XHR, включенного в монитор браузера или clickpath.
Ключевые метрики эффективности позволяют вам выбирать цели производительности, которые наилучшим образом соответствуют переменным потребностям каждого отслеживаемого вами приложения. Например, вы можете выбрать Длительность действия пользователя, чтобы оптимизировать производительность традиционного веб-приложения. Для других приложений, где скорость взаимодействия с пользователем важнее пользовательского интерфейса, вы можете оптимизировать время, необходимое для загрузки ресурсов JavaScript. Значение по умолчанию — Visually comlete как для действий загрузки, так и для действий XHR, поскольку оно измеряет, сколько времени требуется для полной отрисовки видимой части браузера пользователя.
Поскольку Ключ-АСТРОМ собирает список ключевых метрик эффективности сразу после установки, вы можете изменить свой выбор в настройках монитора и сразу же получить доступ к историческим данным.
Ключевая метрика эффективности рассчитывается и отображается в виде среднего значения на странице синтетических данных в визуализациях производительности и на карточке синтетических событий и действий .
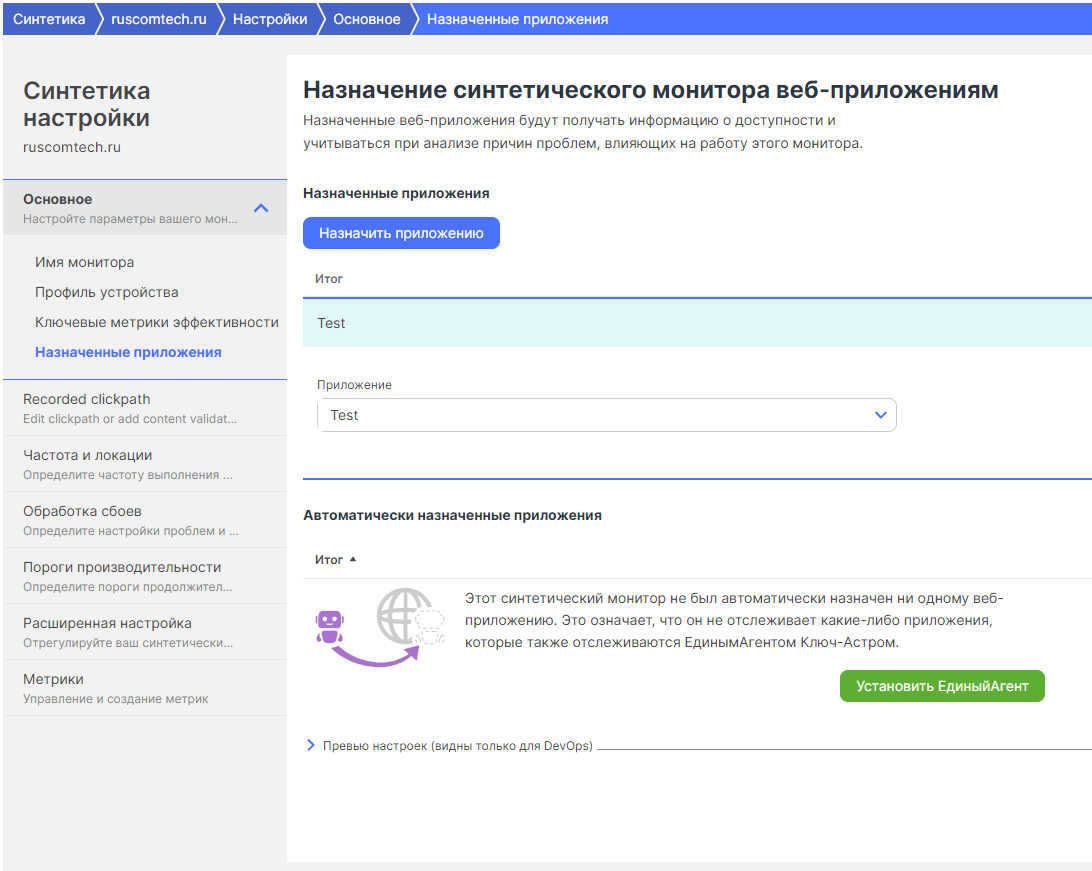
Назначенные приложения
Эта настройка доступна только в режиме редактирования.
Если этот синтетический монитор связан с одним из ваших контролируемых приложений, вы можете назначить монитор приложению, чтобы отслеживать доступность и производительность приложения. Обнаруженные проблемы затем автоматически связываются с вашим приложением. Если монитор недоступен, связанное с ним приложение также считается недоступным.
Выберите Назначить приложению и выберите приложение из списка. Вы можете назначить монитор нескольким приложениям, а приложению может быть назначено несколько мониторов.
Вы можете назначить монитор браузера веб-приложению.
Эта вкладка также отображает отдельные списки автоматически назначенных и вручную связанных приложений. Вы можете отсоединить вручную связанные приложения отсюда.
Обратите внимание, что вы не можете заблокировать трафик синтетического мониторинга для приложений RUM, исключив ботов, поисковых роботов или IP-адреса синтетических местоположений.
Записанный clickpath
Вы можете редактировать записанный путь клика.
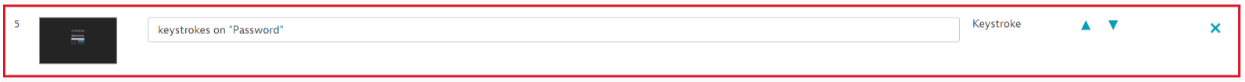
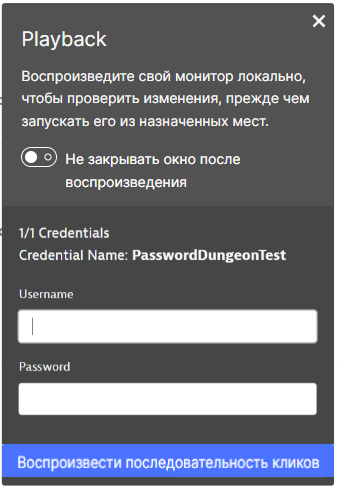
Когда ваш записанный clickpath захватывает учетные данные, такие как пароль, вы видите опцию сохранения его в хранилище учетных данных . На изображении ниже показан записанный clickpath с захваченным паролем.
Выберите Записать снова, чтобы перезаписать ваш clickpath. Вы можете выбрать между полной записью clickpath (с первого URL-адреса события) или после воспроизведения до указанного события. Обратите внимание, что любые события JavaScript, предшествующие начальному событию Navigate, будут стерты при повторной записи вашего clickpath.
Вы также можете выполнить локальное воспроизведение (Воспроизвести последовательность кликов), чтобы убедиться, что записанный clickpath воспроизводится так, как ожидалось.
Если ваш монитор браузера имеет какие-либо связанные учетные данные, будь то общедоступные или только владельца, пользователям необходимо ввести учетные данные для локального воспроизведения монитора. Однако, если вы включите локальное воспроизведение синтетических мониторов браузера без ввода учетных данных в хранилище учетных данных, пользователям не нужно вводить учетные данные, к которым у них есть доступ, для локального воспроизведения монитора браузера.
Например, если вы хотите воспроизвести clickpath, содержащий один публичный учет и один владельческий учет, принадлежащий другому пользователю, вам не нужно вводить публичный учет. По сути, это означает, что вы не сможете воспроизвести clickpath, содержащий учетные данные, к которым у вас нет доступа.
Вы можете выбрать сохранение окна воспроизведения открытым после воспроизведения (Не закрывать окно после воспроизведения), например, для отладки неудачного выполнения или тестирования некоторого кода JavaScript на веб-сайте.
- Каждый запуск монитора начинается в чистом состоянии, то есть с чистым кэшем браузера и пустым локальным хранилищем .
- Локальное воспроизведение в Ключ-АСТРОМ находится в режиме эмуляции на основе профиля устройства и пользовательского агента, выбранных вами во время настройки монитора. То есть воспроизведение эмулирует выбранное вами устройство. Если вы перейдете по тому же URL или выполните ту же транзакцию вне Ключ-АСТРОМ, ваш опыт может отличаться.
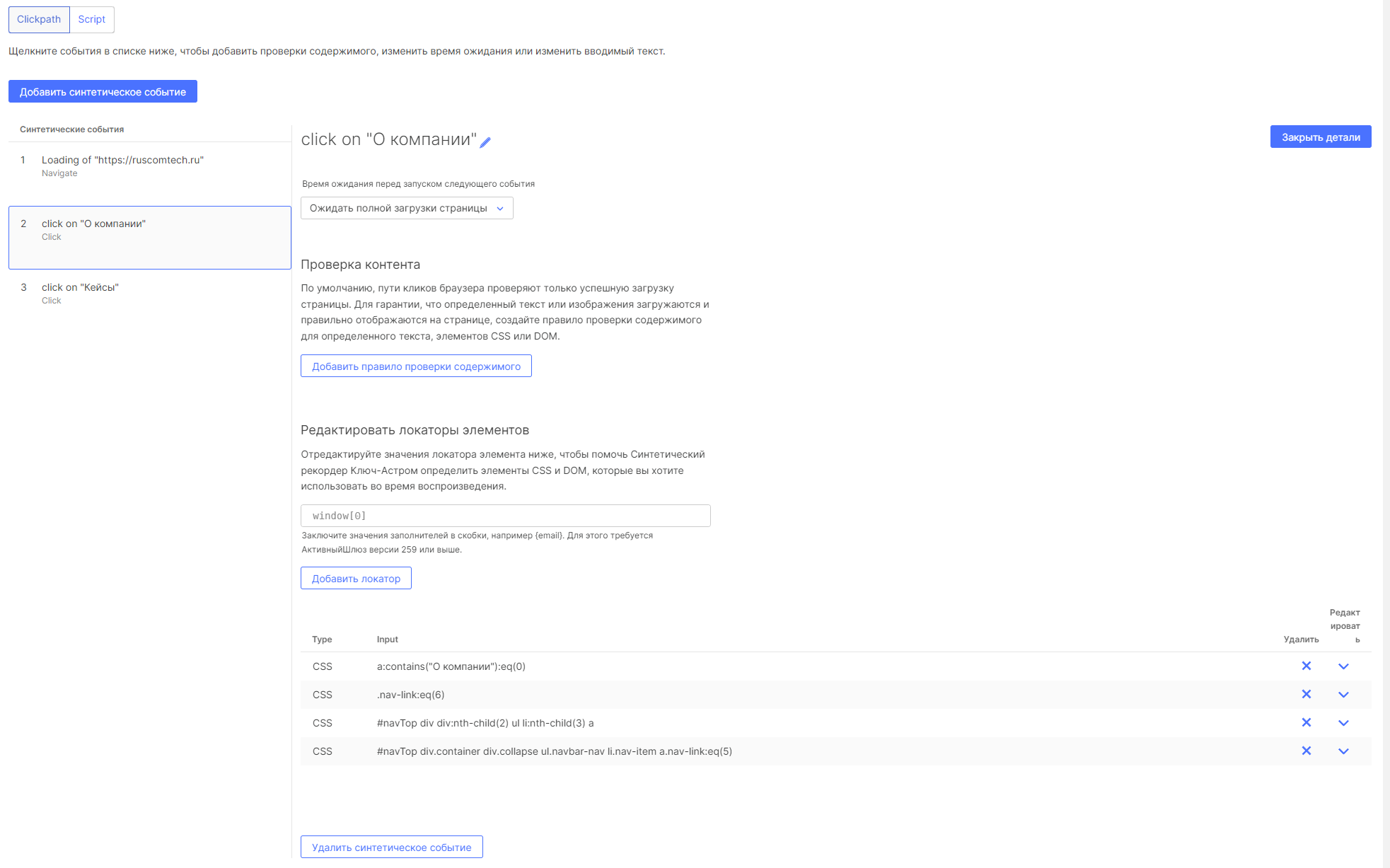
Вы не ограничены только одним режимом для просмотра и редактирования вашего clickpath — вы можете переключаться между режимами пользовательского интерфейса и сценария, выбрав Clickpath или Script.
В визуальном/пользовательском режиме вы можете воспользоваться следующими элементами управления для редактирования событий в вашем скрипте:
При необходимости вы можете удалить события из вашего clickpath, выбрав x под Удалить для соответствующего события. Вы также можете добавлять события — выберите Добавить синтетическое событие. Укажите имя, тип события и событие, за которым оно должно следовать.
Используйте стрелки Сдвинуть вверх/вниз для изменения порядка событий. Обратите внимание, что первому событию Navigate пути клика могут предшествовать только события JavaScript .
Хотя мы делаем все возможное, чтобы давать событиям интуитивно понятные названия, вы можете редактировать названия событий по мере необходимости — просто щелкните в поле, предназначенном для названия события.
Кроме того, вы можете настроить каждое событие, наведя на него курсор и щелкнув. В сведениях о событии вы можете удалить событие, выбрав Удалить синтетическое событие. Обратите внимание, что первое событие Navigate clickpath удалить нельзя.
Поля, доступные для редактирования, зависят от типа события. После завершения редактирования обязательно нажмите Сохранить изменения. Выберите Закрыть детали, чтобы выйти из сведений о событии, если необходимо.