События clickpath в браузере
Когда вы записываете clickpath в браузере , ваши взаимодействия с вашим веб-приложением фиксируются как серия событий. Существуют различные типы событий для имитации взаимодействия и управления clickpath, например, переход к URL, клики, выбор опции, ввод информации или фрагмент JavaScript. Помимо типа, события имеют различные свойства, такие как цель (состоящая из локаторов для идентификации веб-элементов на странице) и стратегия ожидания.
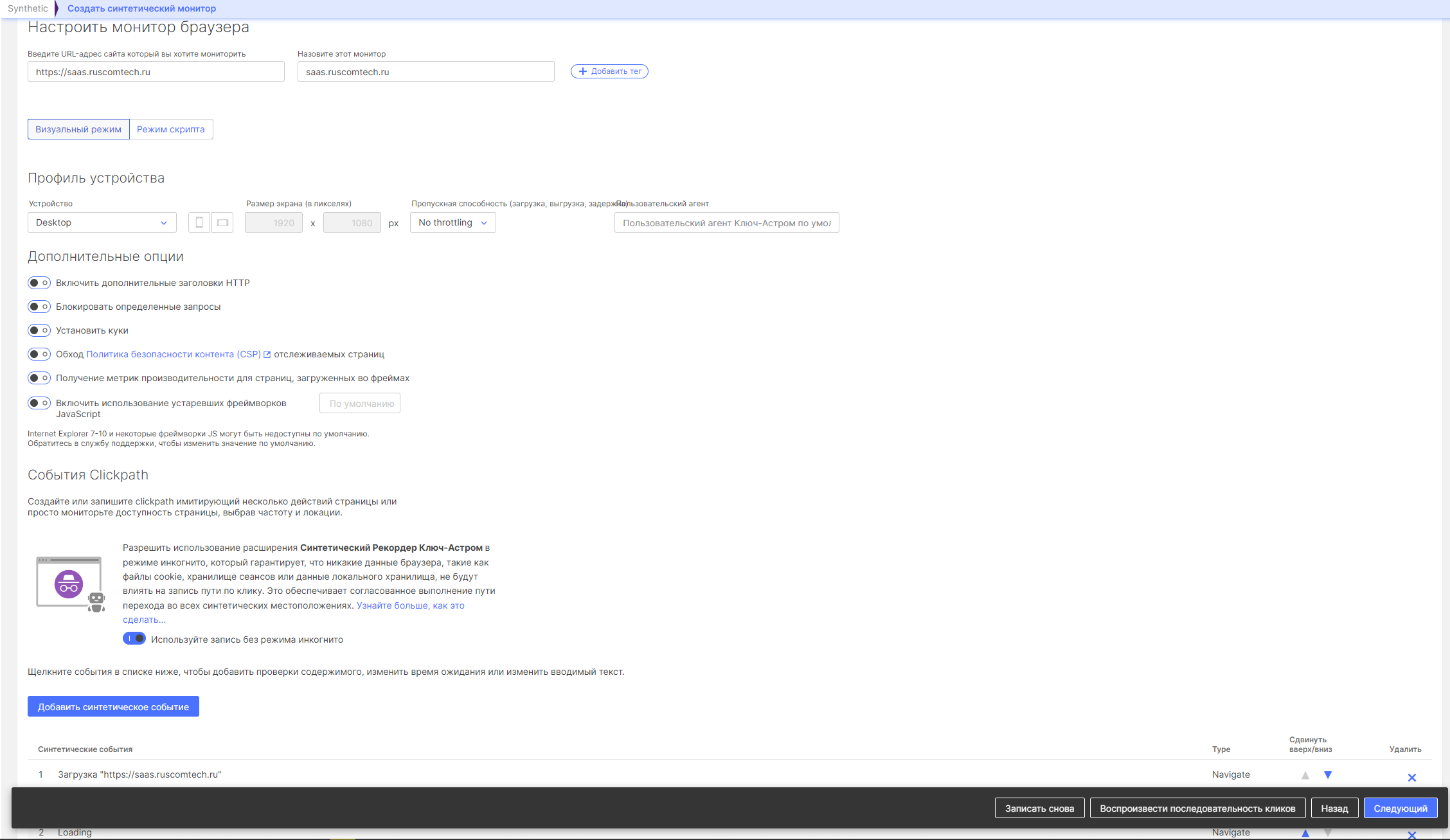
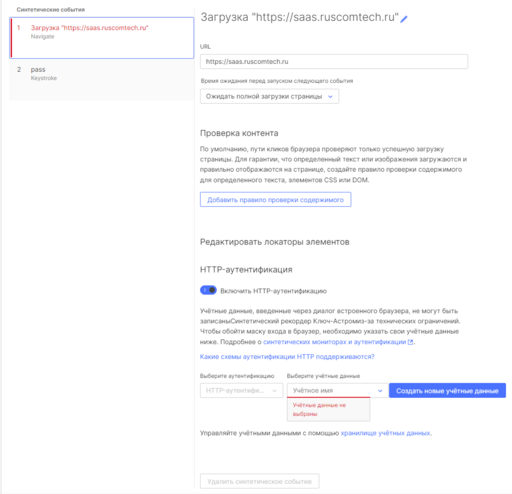
Типы событий clickpath в браузере и их свойства описаны ниже. События clickpath можно редактировать во время начальной настройки или в любой момент позже в режиме редактирования в настройках монитора (см. изображения ниже). Вы можете редактировать, переупорядочивать, удалять и добавлять события.
| Событие синтетического скрипта — это не то же самое, что действие — только события, которые запускают веб-запросы, содержат одно или несколько действий. Карточка синтетических событий и действий на странице сведений о синтетических событиях помогает различать события скрипта с таймингами и без них. Синтетические действия (похожие на действия пользователя в Real User Monitoring) содержат данные о производительности, собранные во время выполнения clickpath. |
Событие Navigate имитирует ввод URL-адреса в адресную строку браузера и последующую загрузку страницы.
Мониторы браузера с одним URL-адресом включают одно событие Navigate. Однако обратите внимание, что выбор аутентификации веб-формы автоматически настраивает ваш монитор с одним URL-адресом с двумя событиями скрипта: Navigate и нередактируемым событием AutoLogin.
Для повышения безопасности синтетического монитора Ключ-АСТРОМ блокирует отправку запросов мониторами на локальный хост (например, localhost или 127.0.0.1).
В записанных clickpath первое событие автоматически создается как событие Navigate. Однако при добавлении событий вручную или редактировании clickpath вы можете добавить событие JavaScript в качестве первого события монитора. Событиям Navigate может предшествовать только одно или несколько событий JavaScript. Для clickpath требуется как минимум одно событие Navigate.
Если вы перезапишете ваш clickpath с нуля (выбрав Записать снова > От начала clickpath), все события JavaScript, которые предшествуют первому событию Navigate, будут стерты. Вы можете сохранить ваши начальные события JavaScript, выбрав запись после них.
| Переход на новую веб-страницу путем нажатия ссылки на текущей веб-странице создает событие Click в профилях настольных компьютеров (или событие Tap на мобильных устройствах), а не событие Navigate. |
HTTP-аутентификация
Для браузерных clickpath вы можете автоматизировать вход в указанный URL-адрес с использованием аутентификации на основе HTTP — нажмите Включить HTTP-аутентификацию. Поддерживаемые методы аутентификации: базовая, дайджест, NTLM и Negotiate.
Для аутентификации на основе Web form в clickpath вы можете просто записать ввод учетных данных, используемых для аутентификации; Ключ-АСТРОМ автоматически захватывает учетные данные. После записи у вас есть возможность сохранить учетные данные в хранилище учетных данных.
Ключ-АСТРОМ хранит и управляет всеми учетными данными Синтетического мониторинга в хранилище учетных данных. Доступ к учетным данным контролируется, и они могут быть назначены как предназначенные только для владельца или общедоступные.
Вы можете выбрать существующую учетную запись (Выбрать учетные данные). Вы можете видеть только учетные данные, к которым у вас есть доступ в этом списке, то есть публичные учетные данные или учетные данные только владельца, созданные вами.
Браузерные мониторы поддерживают имена пользователей в форматах <username> и <domain>\<username>.
Вы можете создать новые учетные данные , введя Имя пользователя и Пароль. Укажите имя для учетных данных и сохраните их в хранилище. Учетные данные, которые вы создаете таким образом, автоматически устанавливаются на разрешения только владельца и могут использоваться только вами.
Обратите внимание, что у вас должно быть разрешение на доступ к хранилищу учетных данных , чтобы создать учетные данные в режиме скрипта или пользовательского интерфейса в мониторе браузера таким образом. Вы всегда можете захватить введенные учетные данные как часть записанного clickpath.
Кто может редактировать монитор, имеющий связанные учетные данные?
|
Click
В мониторах браузера событие Click определяет, где выполнить щелчок мыши на странице. Оно вставляется, когда вы щелкаете элемент, такой как ссылка, кнопка или поле.
См. разделы ниже, посвященные контролю ожидания и проверки .
Событие Click взаимодействует с определенным элементом на веб-странице. См. информацию о локаторах ниже, чтобы определить, как следует находить элемент.
Tap
В профилях мобильных устройств (включая планшеты, ноутбуки с сенсорным экраном и пользовательские устройства, указанные как мобильные) событие Tap определяет, где на странице записывать нажатие на экран устройства кончиком пальца. Например, Tap вставляется, когда вы нажимаете на гиперссылку, кнопку или выбираете поле.
При записи на профили мобильных устройств курсор меняется на значок, представляющий собой кончик пальца.
См. разделы ниже, посвященные контролю ожидания и проверки .
Событие Tap взаимодействует с определенным элементом на экране. См. информацию о локаторах ниже, чтобы определить, как следует находить элемент.
Keystroke
Событие Keystroke фиксирует строку, которую вы вводите в поле на веб-странице.
- Строка записывается в Текстовое значение , которое можно редактировать. Весь текст по умолчанию записывается как Простой текст. Однако для паролей, хранящихся в хранилище учетных данных , тип текста — Credentials (Учетные данные). Ключ-АСТРОМ хранит и управляет всеми учетными данными Синтетического мониторинга в хранилище учетных данных. Доступ к учетным данным контролируется, и они могут быть назначены как предназначенные только для владельца или общедоступные. Читайте далее, чтобы узнать, как захватить или установить пароль и как создать токен в событии Keystroke .
Кто может редактировать монитор, имеющий связанные учетные данные?
|
- Имитация клавиши Return автоматически имитирует нажатие клавиши Return после нажатия клавиш, например, для отправки строки поиска или запуска входа в систему. При создании монитора в режиме пользовательского интерфейса это избавляет вас от необходимости настраивать событие Click после ввода данных в поле.
- Моделировать события размытия (включено по умолчанию) определяет, имитируется ли событие размытия, которое обычно происходит, когда текстовое поле теряет фокус.
- См. разделы ниже, посвященные контролю ожидания и проверки .
- Событие Keystroke взаимодействует с определенным элементом на экране, например, с полем формы. См. информацию о локаторах ниже, чтобы определить, как следует находить элемент.
Захват или установка пароля в Keystroke
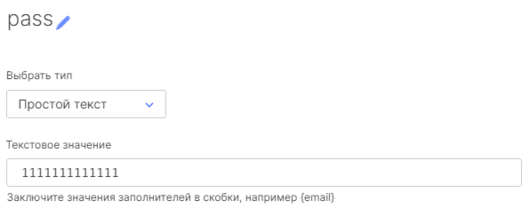
В событии Keystroke записанный пароль по умолчанию сохраняется как Простой текст. Вы можете Сохранить в хранилище учетных данных — тип данных автоматически изменится на Учетные данные .
Сбрасывайте текстовое значение только в том случае, если вы хотите очистить захваченные учетные данные и преобразовать поле в незашифрованный текст.
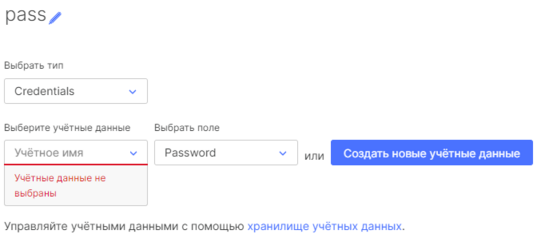
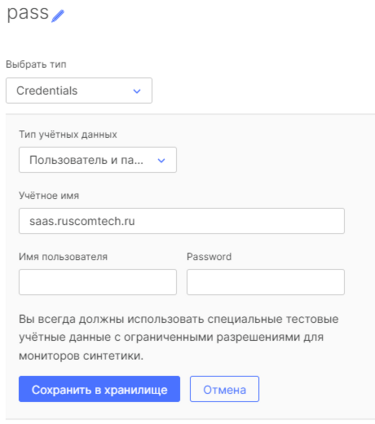
Вы также можете использовать другой учетный файл, хранящийся в хранилище, или создать новый в событии Keystroke. Сначала измените тип данных на Credentials .
Вы можете выбрать существующую учетную запись (Выбрать учетные данные). Вы можете видеть только учетные данные, к которым у вас есть доступ в этом списке, то есть публичные учетные данные или учетные данные только владельца, созданные вами.
Вы можете выбрать пары идентификатор/пароль пользователя или учетные данные токена. Обратите внимание на изображение ниже, как используется только пароль из извлеченной пары UID/пароль.
Вы можете создать новые учетные данные , введя Имя пользователя и Пароль. Укажите имя для учетных данных и сохраните их в хранилище . Учетные данные, которые вы создаете таким образом, автоматически устанавливаются на разрешения только владельца и могут использоваться только вами.
Обратите внимание, что у вас должно быть разрешение на доступ к хранилищу учетных данных , чтобы создать учетные данные в режиме скрипта или пользовательского интерфейса в мониторе браузера таким образом. Вы всегда можете захватить введенные учетные данные как часть записанного clickpath.
Создание токена в Keystroke
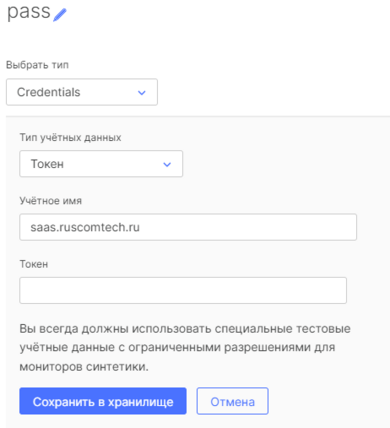
Вы можете использовать существующий токен, к которому у вас есть доступ в Keystroke. Измените тип текста на Credentials и выберите ID учетных данных, которые вы хотите использовать ( Select credentials ).
Чтобы создать новый токен, выберите Создать новые учетные данные. Выберите Токен в качестве типа учетных данных. Измените имя учетных данных по умолчанию, укажите значение Токена и Сохранить в хранилище. Учетные данные, которые вы создаете таким образом, автоматически устанавливаются как разрешения только для владельца и могут использоваться только вами.
Обратите внимание, что для создания учетных данных в режиме скрипта или пользовательского интерфейса в мониторе браузера таким способом у вас должно быть разрешение на доступ к хранилищу учетных данных.
Выбор опции
Событие Выбор опции описывает использование списков в clickpath.
Индекс описывает положение выбранного элемента сверху; первый элемент в списке всегда аннотируется. Поле Значение показывает текстовое значение выбранного элемента 0.
Нажмите Добавить еще selection, чтобы добавить еще один элемент для выбора в том же списке. Вы можете удалить выбранные параметры по мере необходимости.
См. разделы ниже, посвященные контролю ожидания и проверки .
Событие Выбор опции взаимодействует с определенным элементом на экране. См. информацию о локаторах ниже, чтобы определить, как следует находить элемент.
JavaScript
Событие JavaScript позволяет выполнять фрагменты JavaScript как часть clickpath вашего браузера.
С помощью событий JavaScript вы можете создавать clickpath для сценариев с некоторыми динамическими частями, где может потребоваться реакция на странице, например:
- Процессы входа в систему, включая случайные контрольные вопросы
- Сложные селекторы дат
- Страницы с использованием A/B-тестирования
- Регистрации или рабочие процессы заказа продукции
- Пользовательские проверки
| Выполнение JavaScript на страницах PDF не поддерживается.
Для страниц XML можно включить поддержку, переключившись в режим скрипта и включив "experimentalProperties": [{ "name": "enableXmlInjection", "value": ".*.xml$" } ] Во время выполнения синтетического монитора целевая XML-страница отображается в HTML. |
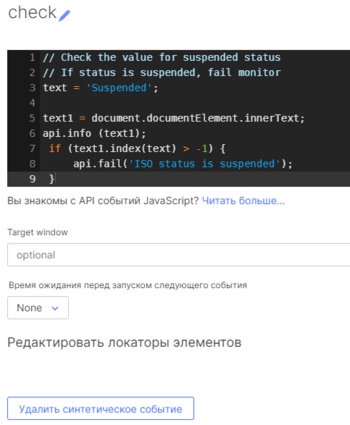
В предоставленном редакторе определите свой фрагмент JavaScript, целевое окно и стратегию ожидания. API, который позволяет вам сохранять и извлекать значения, управлять результатом события JavaScript или пропускать выполнение, описан ниже.
При добавлении событий вручную или редактировании clickpath вы можете добавить событие JavaScript в качестве первого события монитора для таких случаев использования, как извлечение учетных данных из хранилища учетных данных и настройка переменной для использования в URL-адресе события Navigate. Для этой функции требуются АктивныйШлюз версии 1.225 и Chromium версии 88+ в закрытых расположениях Синтетики.
Событиям Navigate может предшествовать только одно или несколько событий JavaScript; для clickpath требуется как минимум одно событие Navigate.
Если вы перезапишете ваш clickpath с нуля (выбрав Записать снова > От начала clickpath), все события JavaScript, которые предшествуют первому событию Navigate, будут стерты. Вы можете сохранить ваши начальные события JavaScript, выбрав запись после них.
API событий JavaScript
Событие JavaScript предлагает базовый API для следующих операций.
Сохранение и извлечение значений по событиям монитора
api.setValue(key, value)— Устанавливаетvalueдляkey. Используйте отдельный экземплярapi.setValue()для каждой пары ключ-значение, которую вы хотите указать.api.getValue(key)— Получает значениеkey, установленное ранееapi.setValue().api.getValues()—Возвращает объект, содержащий пары ключ-значение, которые были ранее установлены с помощьюapi.setValue().
Переменные могут передаваться только в контексте одного выполнения clickpath браузера. Вам также необходимо убедиться, что когда вы ссылаетесь на переменную, данные, стоящие за ней, логически доступны для монитора.
После установки глобальной переменной с помощью метода api.setValue() вы можете впоследствии применить ее значение, используя соглашение {variable_name} с api.getValue() или api.getValues(). Вы также можете применить значение в последующих полях конфигурации clickpath браузера, используя {variable_name} соглашение. Пользовательский интерфейс информирует вас, когда это возможно.
Имена переменных и ключей имеют ограничение в 100 символов. Значения глобальных переменных имеют ограничение в 5000 символов.
Отметить события, как проваленные или завершенные
api.fail(message)—Отмечает запрос как неудачный, указываяmessageв качестве причины, и отмечает выполнение монитора как неудачное.messageотображается как причина неудачи для выполнения на странице Многомерный анализ .messageПараметр имеет ограничение в 200 символов.api.finish()— Завершает событие JavaScript, чтобы выполнить следующее событие.api.startAsyncSyntheticEvent()—Заставляет событие JavaScript ожидать более позднего вызоваapi.finish()илиapi.fail()завершить его. Поскольку использование этого метода переопределяет условие ожидания, мы рекомендуем установить время ожидания на None.
Пропустить события clickpath
Эти методы пропускают события после завершения текущего события.
api.skipNextSyntheticEvent()— Пропускает выполнение следующего события.api.skipNextSyntheticEvents(n)— Пропускает выполнение следующихnпоследовательных событий.api.skipSyntheticEvent(eventIndex)— Пропускает выполнение события с индексомeventIndex. Номера индексов событий начинаются с1и соответствуют номерам событий, отображаемым в веб-интерфейсе.api.skipSyntheticEvents(eventIndexes)— Пропускает выполнение нескольких событий; массивeventIndexesуказывает индексы событий, которые необходимо пропустить, например,api.skipSyntheticEvents([8, 9]).
Базовое ведение логов
api.info(message)— Регистрируетmessage, используяinfoуровень логов.api.warn(message)— Регистрируетmessage, используяwarningуровень логов.api.error(message)— Регистрируетmessage, используяerrorуровень логов.
Параметр message имеет ограничение в 200 символов. После локального воспроизведения логов отображается в нижней части веб-интерфейса Ключ-АСТРОМ. Выберите Показать полный журнал. При выполнении мониторов из частных синтетических расположений строки логов (с префиксом [CUSTOM]) можно найти в файле выполнения теста VUC.
Извлечь данные
api.getCredential(id, type)— Извлекает значение учетных данных, учитывая идентификатор учетных данных (id) и (type), который может бытьusername,passwordилиtoken. Вы должны предоставить точное значение одного из предложений автозаполнения для идентификатора учетных данных; использование динамических идентификаторов, таких как переменные, не поддерживается. Список состоит только из тех учетных данных, к которым у вас есть доступ . Для частных синтетических местоположений требуется АктивныйШлюз версии 1.212+ .
| В целях безопасности мы рекомендуем использовать только специальные тестовые учетные данные для синтетических мониторов. |
api.getContext().locationapi.getContext().location.name— Возвращает имя частного или публичного расположения, из которого выполняется монитор. Это полезно при применении условной логики, например, при отображении локализованных страниц или использовании различных данных для входа в зависимости от расположения.api.getContext().location.cloudPlatform— Возвращает имя облачной платформы, на которой развернуто публичное синтетическое местоположение . Во время локального воспроизведения свойства контекста не определены. Мы рекомендуем установить значение по умолчанию, чтобы охватить этот сценарий.
Примеры
Пример 1. Создание и настройка динамического адреса электронной почты для мониторинга процесса регистрации.
| var email = 'synthetic' + Date.now() + '@example.com';
api.setValue('email', email); document.getElementById('email').value = email; |
Пример 2. Получение случайного имени/фамилии из конечной точки API и установка его во время процесса регистрации.
| api.startAsyncSyntheticEvent();
fetch('https://randomuser.me/api/').then((resp) => resp.json()).then(function(data) { document.getElementById('firstName').value = data.results[0].name.first; document.getElementById('lastName').value = data.results[0].name.lastname; api.finish(); }).catch(function(error) { api.fail('Fetch request to randomuser.me failed'); }); |
Пример 3. Использование поставщика облачной платформы для различения местоположений с одинаковым названием.
| if (api.getContext().location.name === "Sydney" &&
api.getContext().location.cloudPlatform === "AWS") { document.getElementById("linkAustraliaAWS").click(); } if (api.getContext().location.name === "Sydney" && api.getContext().location.cloudPlatform === "Alibaba") { document.getElementById("linkAustraliaAlibaba").click(); } |
Пример 4. Использование другого идентификатора пользователя в зависимости от местоположения монитора.
В этом примере идентификатор пользователя задается в событии JavaScript и сохраняется в глобальной переменной для последующего использования в скобках ({}) в поле или путем вызова api.getValue(). В качестве альтернативы установке переменной для идентификатора пользователя вы также можете вставить учетные данные из хранилища учетных данных.
| //Default value for the user ID in case a location not defined below is used
var userid_by_loc = "ValueDoesNotExist"; try { //Get the location name var loc = api.getContext().location.name; api.info("Location Name is: " + loc); //Get the cloud platform the location is hosted in var platform = api.getContext().location.cloudPlatform; api.info("Cloud Platform is: " + platform); //Set the user ID per location if ((loc.indexOf("Los Angeles") >= 0) && (platform.includes("Google Cloud") >= 0)) { userid_by_loc = 'LA_User'; } else if ((loc.indexOf("Oregon") >= 0) && (platform.includes("Google Cloud") >= 0)) { userid_by_loc = 'Oregon_User'; } else if ((loc.indexOf("Chicago") >= 0) && (platform.includes("Azure") >= 0)) { userid_by_loc = 'Chicago_User'; } } catch (err) { api.info("Error message: " + err.description); } //Set a global variable to store the user ID that has been set and use later api.setValue("UserID", userid_by_loc); |
Cookie
Файлы cookie позволяют хранить информацию о состоянии браузера на стороне клиента, чтобы каждое выполнение монитора основывалось на одном и том же состоянии, и вы могли точно отслеживать базовый уровень производительности.
Вы можете установить файлы cookie в дополнительных параметрах при создании монитора браузера или в расширенных настройках в параметрах монитора в режиме редактирования. Эти файлы cookie действительны для всего выполнения монитора. Если вы хотите установить файлы cookie только для определенной части вашего пути клика, используйте событие Cookie.
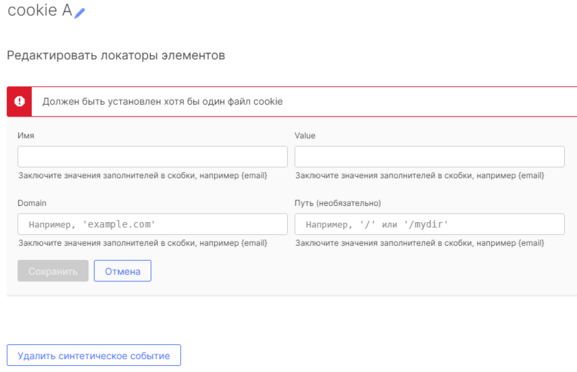
В режиме редактирования выберите Set cookies , затем укажите Name и Value. Каждый cookie должен быть уникальным в списке.
В значении cookie не допускаются следующие символы: ;,\". Укажите домен cookie и, при желании, путь к cookie. Сохраните ваш cookie.
Выберите Добавить cookie , чтобы определить дополнительные файлы cookie.
Общие элементы управления
В этом разделе описываются элементы управления, общие для нескольких типов событий.
Время ожидания до срабатывания следующего события
Хотя Ключ-АСТРОМ автоматически выбирает подходящее время ожидания для каждого события, вы можете настроить этот параметр, чтобы определить, как долго Ключ-АСТРОМ должен ждать перед выполнением следующего события.
- None
- Wait for page to load complete — ждет завершения сетевой активности после запуска события загрузки. Это время ожидания по умолчанию (60 секунд), используемое при загрузке новой страницы.
- Wait for specific period of time позволяет указать количество секунд, которое Dynatrace должен ждать между данным событием и следующим.
- Wait for background network activity to complete ожидает завершения всей сетевой активности после события. Это время ожидания по умолчанию, используемое для XHR и взаимодействий в одностраничных приложениях. Эта опция недоступна для событий Navigate.
- Wait for specific element to appear позволяет вам ждать определенный элемент HTML на странице, указав локатор CSS или DOM для элемента. Вы также можете указать текст для проверки в элементе и тайм-аут для поиска элемента.
- Wait for next event ждет, пока не будет найден один из локаторов следующего события. Это то же самое, что Wait for specific element to appear, но автоматически использует локаторы следующего события.
Обязательно укажите время ожидания, которое не превышает запрограммированные значения тайм-аута для clickpath браузера (см. ниже). При превышении этих тайм-аутов возникнет проблема.
Эти тайм-ауты нельзя изменить в веб-интерфейсе Ключ-АСТРОМ. Однако вы можете использовать запрос метода конфигурации PUT API конфигурации Синтетики v2, чтобы изменить тайм-ауты монитора браузера в вашей среде для выполнения в частных расположениях, локального воспроизведения и времени ожидания. На изображении ниже показано событие Navigate после того, как глобальный тайм-аут был изменен через API с 60 секунд до 150 секунд. |
Проверить содержание
Проверка содержимого помогает проверить, загружает ли ваш браузер ожидаемый контент страницы или элемент. Проверки выполняются с помощью правил проверки: выберите Добавить правило проверки содержимого , чтобы определить правило проверки.
В clickpath браузера вы определяете проверки для каждого события; для мониторов с одним URL-адресом, содержащих одно событие, вы определяете проверку для монитора в целом.
Проверка выполняется после прохождения всех перенаправлений, даже если самый первый ответ содержит HTML-контент.
Вы можете выполнить проверку на основе определенного текста на веб-странице, определенного элемента, текста, включенного в элемент, или текста в DOM или любом ресурсе. Вы можете выбрать прохождение или провал вашего монитора/события на основе ваших критериев проверки. Если критерии прохождения не выполнены (или выполнены критерии провала), монитор/событие терпит неудачу и выполнение прерывается.